
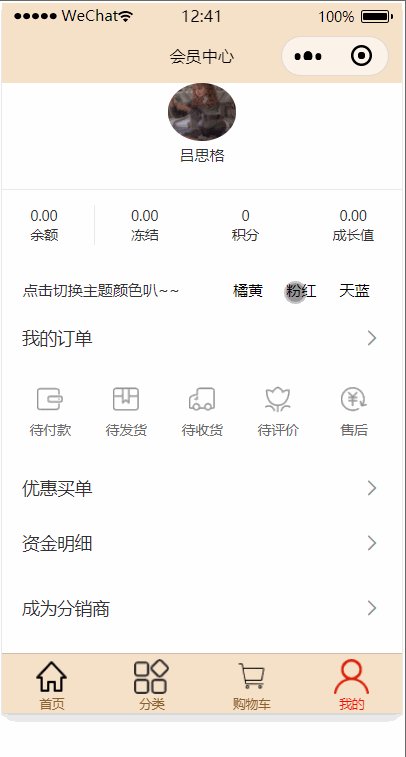
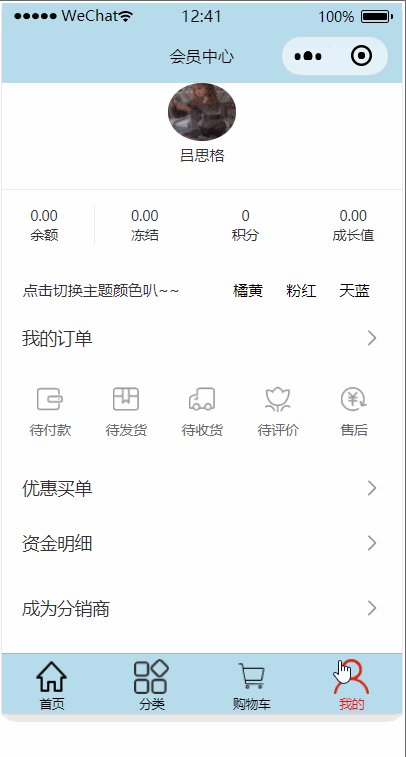
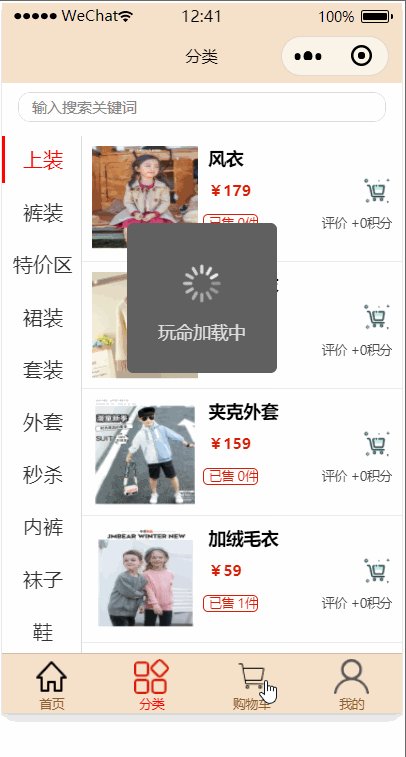
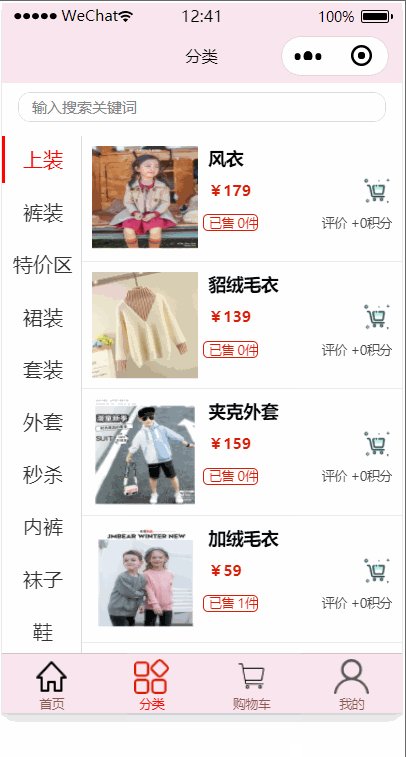
在手机、电脑使用频率如此高的当下,应用可以更换皮肤,以提升美观性,并减轻屏幕对眼睛的刺激,无疑对用户体验有很大的帮助
实现功能
要实现如上更换皮肤的效果,有几个思路:1.准备皮肤相关的wxss,引入到app.wxss中,方便每个页面使用;2.设置皮肤时,动态改变wxml中元素的类名或id,使页面应用对应的皮肤;3.将选中皮肤的值保存在小程序本地缓存中,保证其他页面及下一次打开小程序时,页面展示正确的皮肤;下面介绍一些实现的细节
wxml
...wxml部分比较简单,只需要动态切换id即可,注意因为page无法动态设置背景色,所以这里的最外层需要width: 100%;height: 100%;,否则将无法使皮肤铺满页面。
wxss
/* app.wxss主题颜色 *//* 深黑 */#dark-skin{ background: #000;}#dark-skin .bColor{ background: #333; color: #999;}#dark-skin .borderColor{ border-color:#999;}/* 粉红 */#red-skin{ background: #f9e5ee;}#red-skin .bColor{ background: #f9e5ee; color: #8e5a54;}#red-skin .borderColor{ border-color:#8e5a54;}/* 橘黄 */#yellow-skin{ background: #f6e1c9;}#yellow-skin .bColor{ background: #f6e1c9; color: #8c6031;}#yellow-skin .borderColor{ border-color:#8c6031;}写好皮肤对应的颜色样式,直接放入app.wxss中即可,如果样式过多,可以使用单独的wxss文件,方便管理。
@import "style/skin/dark.wxss";js
存储选中的皮肤值
//wxml//橘黄//bindtap事件函数 setSkin:function(e){ var skin = e.target.dataset.flag; this.setData({skin: skin + '-skin',openSet:false }) wx.setStorage({key: "skin",data: skin + '-skin' }) app.setSkin(this); }这里使用setData使页面立即切换id,使用wx.setStorage存储值,app.setSkin是定义在app.js上的公共方法,下面会有介绍
//app.jsApp({ data: { }, setSkin:function(that){ wx.getStorage({key: 'skin',success: function(res) {if(res){ that.setData({ skin: res.data}) var fcolor = res.data == 'dark-skin' ? '#ffffff' : '#000000',obj = {'normal-skin':{ color:'#000000', background:'#f6f6f6'},'dark-skin': { color: '#ffffff', background: '#000000'},'red-skin': { color: '#8e5a54', background: '#f9e5ee'},'yellow-skin': { color: '#8c6031', background: '#f6e1c9'},'green-skin': { color: '#5d6021', background: '#e3eabb'},'cyan-skin': { color: '#417036', background: '#d1e9cd'},'blue-skin': { color: '#2e6167', background: '#bbe4e3'}}, item = obj[res.data], tcolor = item.color, bcolor = item.background; wx.setNavigationBarColor({ frontColor: fcolor, backgroundColor: bcolor, }) wx.setTabBarStyle({ color: tcolor, backgroundColor: bcolor, })}} }) }})app.setSkin提供给所有页面调用,并通过已有的皮肤颜色,设置头部和导航区域的背景及文字颜色。
打开一个普通wxml页面,并设置皮肤
const app = getApp();Page({ data: { skin: 'normal-skin', }, onLoad: function() { app.setSkin(this); }, onShow:function(){ app.setSkin(this); }})在onLoad及onShow触发时设置皮肤,这里的onShow是为了避免重新设置皮肤时,页面还显示上一次的皮肤,由于首次加载会设置两次,onLoad里的app.setSkin其实可以去掉。
至此,一个精美的设置皮肤功能就实现了,小伙伴们快去试一试吧!
总结
到此这篇关于微信小程序换肤功能实现代码(思路详解)的文章就介绍到这了,